Building a Todo app with React.js (2) - Improve Component & Remove Component

在這節,我們要改進Components,並刪除項目。讓使用者可以刪除項目和當項目項目已經完成,項目的復選框可以被標記。
Redeclare Items
為了添加復選框,我們必須重新定義項和修改updateItems功能。陣列中的每個項目都會有一個項目,一個布爾值,特定的任務是否剩余或已完成。布爾值將綁定到TodoListItem復選框。
getInitialState : function(){
return {items:[{item:'Todo itme #1',isDone:false},{item:'Todo itme #2',isDone:true}]};
},
updateItems: function(newItem){
var item = {item:newItem,isDone:false};
var allItems = this.state.items.concat([item]);
this.setState({
items: allItems
});
},
Improve TodoListItem
我們將添加到復選框,並TodoListItem綁定事件 - changeHandler 。在changeHandler ,它將更新所選項目的狀態。當渲染組件,它會看到是否應用樣式。
var TodoListItem = React.createClass({
changeHandler: function(e){
this.setState({
value: e.target.checked
});
this.props.children.isDone = e.target.checked;
},
render: function(){
var _style = "line-through";
if(!this.props.children.isDone)
_style ="none";
return (
<li data-id={this.props.value}
key={this.props.value}><input type="checkbox" onChange={this.changeHandler} defaultChecked={this.props.children.isDone} /><span style={{"textDecoration": _style}}>{this.props.children.item}</span></li>
);
}
});
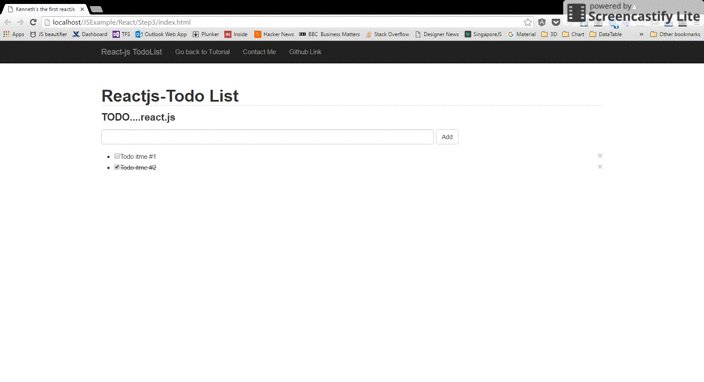
當您選中或取消選中該單選框,你將看到如何變化。你現在應該有下面的截圖。

The complete working demo can be found here .
Remove TodoListItem

我們將了解如何將功能綁定到一個組件。我們應該能夠刪除舊的TodoListItem
在TodoApp組件,我們創建了一個deleteItem功能,綁定此功能到TodoList的組件。
deleteItem : function(index){
var newData = this.state.items.slice(); //copy array
newData.splice(index, 1); //remove element
this.setState({
items: newData
});
},
render: function(){
return (
<div>
<ToDoBanner/>
<TodoForm onFormSubmit={this.updateItems} />
<TodoList items={this.state.items} onDelete={this.deleteItem} />
</div>
);
}
在TodoList組件,也創造了刪除功能並綁定到TodoListITem 。
var TodoList = React.createClass({
Remove: function(e){
this.props.onDelete(e);
},
render: function() {
var createItem = function(itemText, i) {
return (
<TodoListItem key={i} value={i} onRemove = {this.Remove}>{itemText}</TodoListItem>
);
};
return <ul>{this.props.items.map(createItem, this)}</ul>;
}
});
在 TodoListItem 組件 , 添加按鈕到li元素,並創建一個remove函數綁定到這個按鈕。
RemoveHandler: function(){
this.props.onRemove(this.props.value);
},
render: function(){
var _style = "line-through";
if(!this.props.children.isDone)
_style ="none";
return (
<li data-id={this.props.value}
key={this.props.value}><button type="button" className="close pull-right" aria-hidden="true" onClick={this.RemoveHndler}>×</button><input type="checkbox" onChange={this.changeHandler} defaultChecked={this.props.children.isDone} /><span style={{"textDecoration": _style}}>{this.props.children.item}</span></li>
);
}
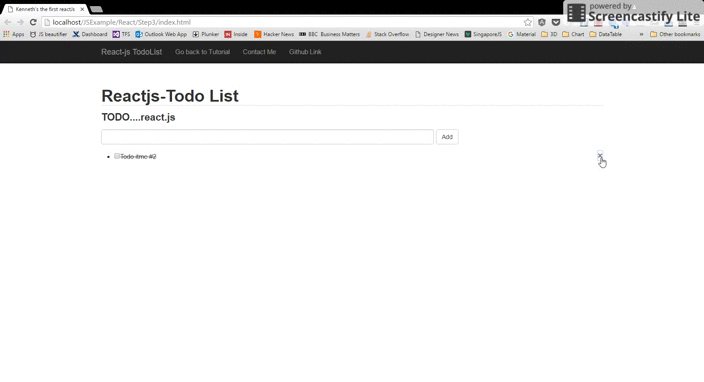
你現在應該有下面的截圖
The complete working demo can be found here .
##Building a Todo app with React.js (1) - A simple todos list
##Building a Todo app with React.js (2) - Improve Component & Remove Component