Building a Todo app with React.js
這是我首次嘗試用React-JS建立一個待辦事項應用。React-JS是一個JavaScript庫,用於構建用戶界面,主要是因為它是由Facebook的建立。我們將學習如何使用。
讓我們開始.您可以按照從GitHub庫的步驟本教程

在本文中,我們將使用建立一個非常的應用程序Facebook的 react.js. 如果你不熟悉這個庫,那麽我會強烈建議閱讀使用React構建了完整的Comment system教程.
Thinking in components
建設React.js應用的根本出路在於您的應用程序分解成一堆有用的組件,然後你的工作方式向後分別構建它們。一旦各個部件都是準備就緒,可以它們連接起來,以在組件之間交換數據。例如,我們的Todo應用程序可以分解為以下組件和層次結構,
- TODO APP
- TODO BANNER
- TODO FORM
- TODO LIST
- TODO LIST ITEM #1
- TODO LIST ITEM #2
...
- TODO LIST ITEM #n
Basic Skeleton
/* [TODO APP] */
var TodoApp = React.createClass({ ... });
/* [TODO BANNER] && [TODO LIST] */
var TodoBanner = React.createClass({ ... });
/* [TODO FORM] */
var TodoForm = React.createClass({ ... });
var TodoList = React.createClass({ ... });
/* [TODO LIST ITEM] */
var TodoListItem = React.createClass({ ... });
React.render(<TodoApp/>, document.body);
Component 1 - TodoApp
這個組件將持有將由它的子組件以各種形式來共享待辦事項列表。 items的初始狀態將是一個空白列表。該列表將盡快作為一個新的項目通過TodoForm組件添加更新。
/* [TODO APP] */
var TodoApp = React.createClass({
getInitialState: function(){
return {items: []};
},
updateItems: function(newItem){
var allItems = this.state.items.concat([newItem]);
this.setState({items: allItems});
},
render: function(){
return (
<div>
<TodoBanner/>
<TodoForm onFormSubmit={this.updateItems}/>
<TodoList items={this.state.items}/>
</div>
);
}
});
Component 2 - TodoBanner
它只是包含了一個標題標簽。
/* [TODO BANNER] */
var TodoBanner = React.createClass({
render: function(){
return (
<h3>TODO....react.js</h3>
);
}
});
Component 3 - TodoList
它接受的項目的列表和環繞一個TodoListItem組件的每個項目。最終的結果,然後以<ul>標簽包裹。
/* [TODO LIST] */
var TodoList = React.createClass({
render: function() {
var createItem = function(itemText) {
return (
<TodoListItem>{itemText}</TodoListItem>
);
};
return <ul>{this.props.items.map(createItem)}</ul>;
}
});
Component 4 - TodoListItem
它以<li>標簽列出所有項目 ,以便它呈現為在最終的HTML的列表的塊。 this.props.children預見包含傳遞給TodoListItem標簽從其父組件的所有後代。
/* [TODO LISTITEM] */
var TodoListItem = React.createClass({
render: function(){
return (
<li data-id={this.props.value} key={this.props.value}>{this.props.children}</li>
);
}
});
Component 5 - TodoForm
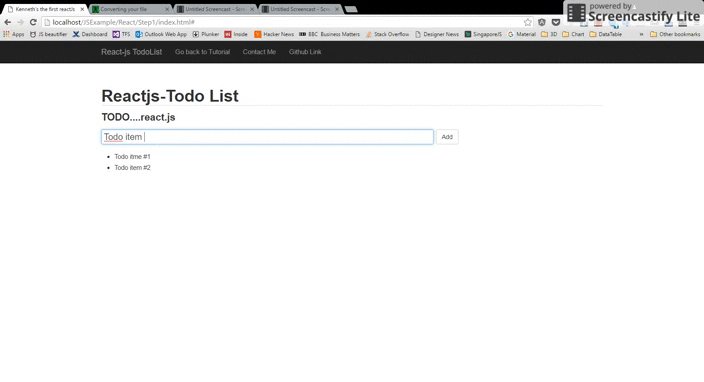
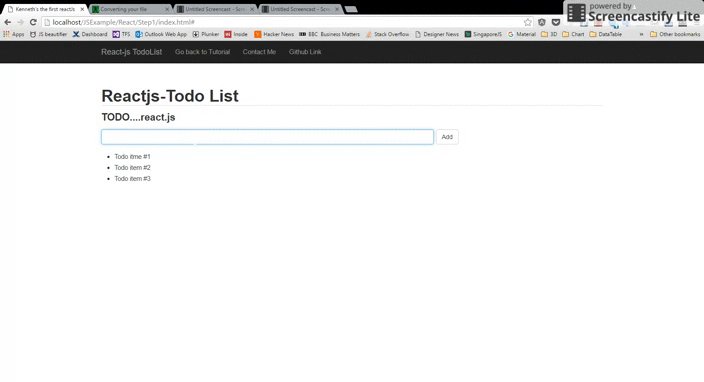
它包含一個文本字段後跟一個按鈕,觸發在待辦事項列表中的另外的項目。此組件將保持當前的項目在文本框輸入並且兩者都使用onChange事件保持同步。由於作為提交按鈕被按下很快,該項目被傳遞給其父組件,焦點返回到文本框。
/* [TODO FORM] */
var TodoForm = React.createClass({
getInitialState: function() {
return {item: ''};
},
handleSubmit: function(e){
e.preventDefault();
this.props.onFormSubmit(this.state.item);
this.setState({item: ''});
ReactDOM.findDOMNode(this.refs.item).focus();
return;
},
onChange: function(e){
this.setState({
item: e.target.value
});
},
render: function(){
return (
<div className="row">
<form onSubmit={this.handleSubmit}>
<div className="form-group col-sm-10">
<input type='text' className="todoField form-control" ref='item' onChange={this.onChange} value={this.state.item}/>
<input type='submit' className="btn btn-default" style={{"float":"left","marginLeft":"5px"}} value='Add'/>
</div>
</form>
</div>
);
}
});
Render - TodoApp
最後一步是繪制 TodoApp
ReactDOM.render(
<TodoApp/>,
document.getElementById('todo')
);
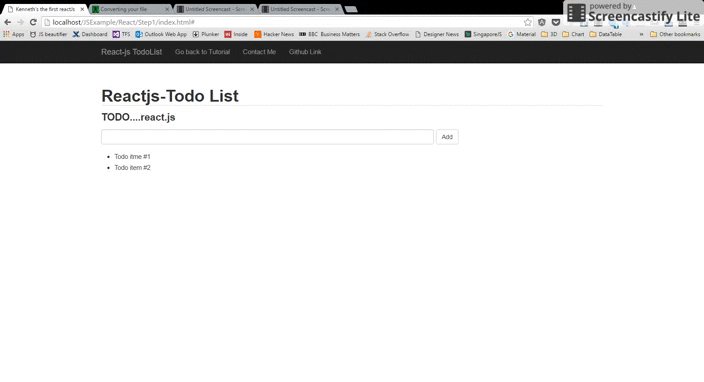
當你完成,你可以看到 TodoApp.
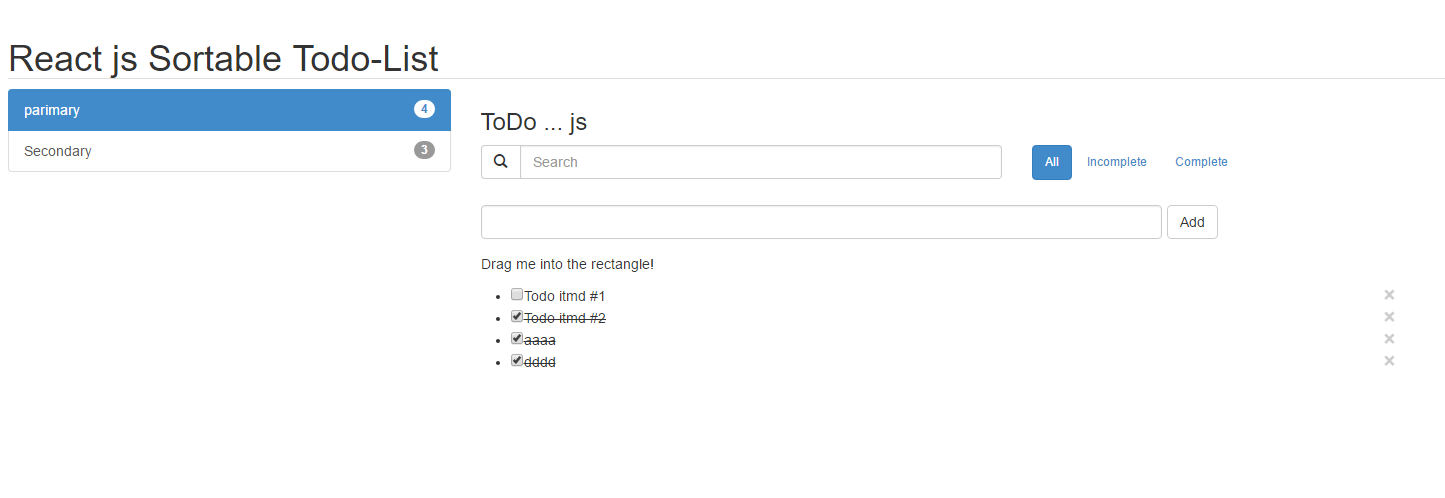
The complete working demo can be found here .
##Building a Todo app with React.js (1) - A simple todos list
##Building a Todo app with React.js (2) - Improve Component & Remove Component