Building a Todo app with React.js (3) - Adding Filters for Search and showing complete/incompleted tasks

如果我們有很多待辦事項,很難通過它們進行搜索,並找到一個特定的待辦事項。它也變得更容易看到所有的完成,未完成任務的一次。
- TODO APP
- TODO BANNER
- **TODO FILTER**
- TODO FORM
- TODO LIST
- TODO LIST ITEM #1
- TODO LIST ITEM #2
...
- TODO LIST ITEM #n
Component 1 - ToDo Filter
這個組件包含過濾器和搜索欄。以下是組件的代碼。
var ToDoFilter = React.createClass({
isActive:function(value){
return 'btn '+((value===this.props.filter[0].Status) ?'btn-primary':'default');
},
render: function(){
var onFilter1 = this.props.onFilter;
var onSearch1 = this.props.onSearch;
return(
<div className="row">
<div className="col-xs-7">
<div id="todo-filter" className="input-group">
<span className="input-group-btn">
<button className="btn btn-default" type="button"><span className="glyphicon glyphicon-search"></span></button>
</span>
<input type="search" className="form-control" ref='filter' onChange={onSearch1} placeholder="Search" ></input>
</div>
</div>
<div className="col-xs-5">
<ul className="nav nav-pills todo-filter">
<li><a onClick={onFilter1} className={this.isActive('SHOW_ALL')} value="SHOW_ALL" href="#">All</a></li>
<li><a onClick={onFilter1} className={this.isActive('false')} value="false">Incomplete</a></li>
<li><a onClick={onFilter1} className={this.isActive('true')} value="true">Complete</a></li>
</ul>
</div>
</div>
);
}
});
Component 2 - ToDoApp
在ToDoApp ,我們創建的FilterItem功能, searchItem功能,保存輸入值,然後添加到ToDoFilter渲染功能。
Here’s the code :
filterItem : function(e){
this.state.filter[0].Status = e.target.value;
this.setState({
filter: this.state.filter
});
},
searchItem : function(e){
this.state.filter[0].keyword = e.target.value;
this.setState({
filter: this.state.filter
});
},
render: function(){
return (
<div>
<ToDoBanner/>
<ToDoFilter onFilter = {this.filterItem} onSearch = {this.searchItem} filter={this.state.filter}/>
<ToDoForm onFormSubmit={this.updateItems} />
<ToDoList items={this.state.items} filter = {this.state.filter} onDelete={this.deleteItem} />
</div>
);
}
Component 3 - ToDoList
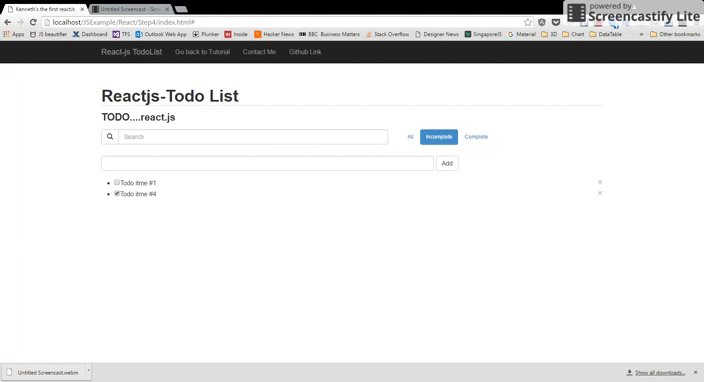
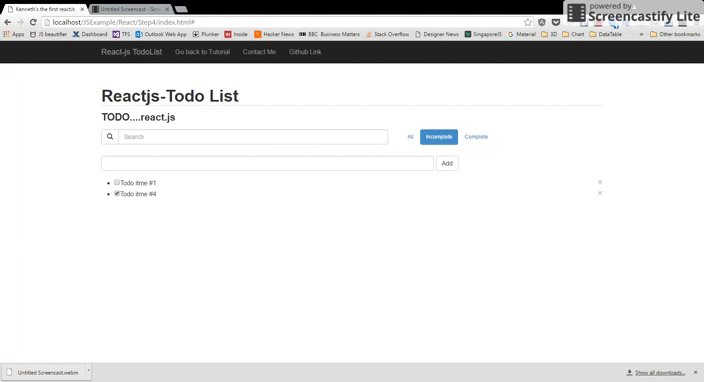
過濾器方面,用的React-js的filter方法來實現過濾功能。 過濾器將根據用戶輸入的待辦事項列表,來過濾的待辦事項列表。
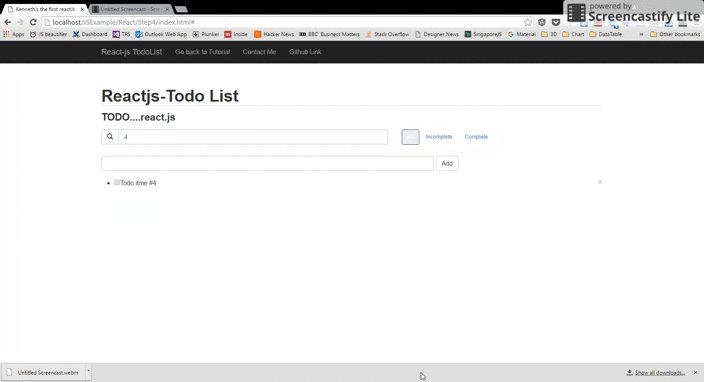
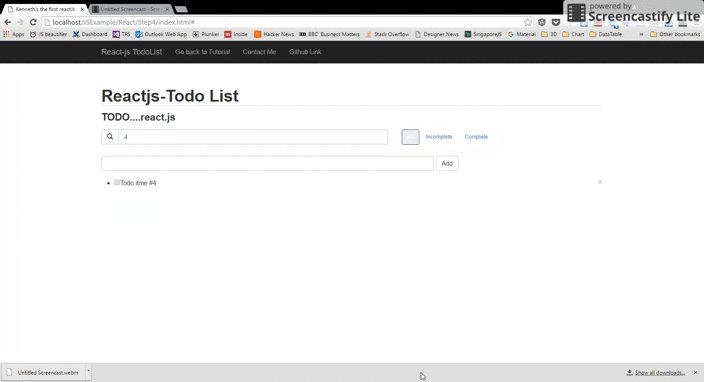
搜索功能方面,我用的indexOf ()方法來實現搜索功能。該的indexOf ()方法返回-1,如果關鍵字搜索不會發生。
render: function() {
var createItem = function(itemText,i) {
return (
<ToDoListItem key={i} value={i} onRemove = {this.Remove}>{itemText}</ToDoListItem>
);
};
// Here is the filter function
var allitems = this.props.items;
var status = this.props.filter[0].Status;
switch (status){
case 'false':
allitems = allitems.filter(t => !t.isDone)
break;
case 'true':
allitems = allitems.filter(t => t.isDone)
};
// Here is the search function
var queryText = this.props.filter[0].keyword;
if(queryText){
var queryResult=[];
allitems.forEach(function(item){
if(item.item.toLowerCase().indexOf(queryText)!=-1)
queryResult.push(item);
});
return <ul>{queryResult.map(createItem,this)}</ul>;
}
return <ul>{allitems.map(createItem,this)}</ul>;
}
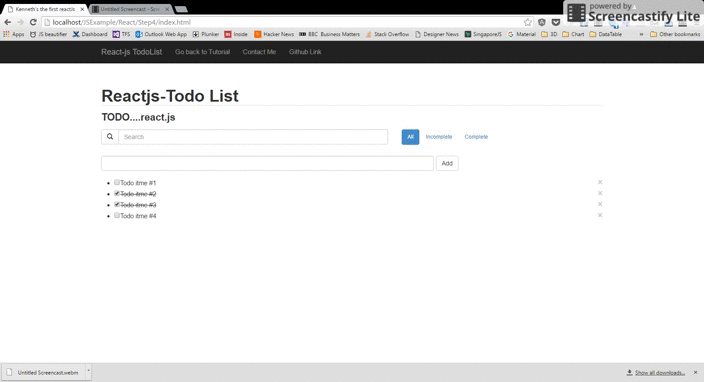
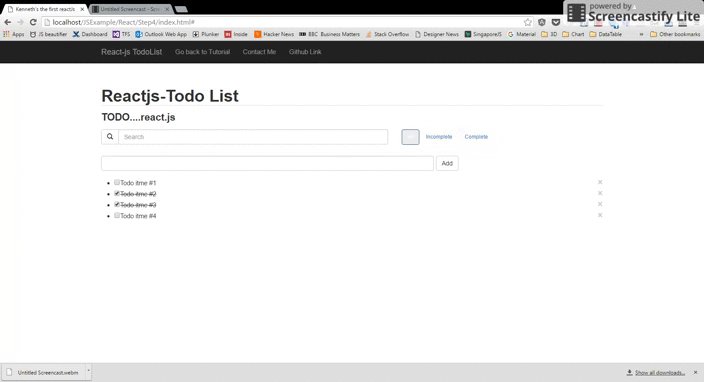
你現在應該有下面的截圖
The complete working demo can be found here .
##Building a Todo app with React.js (1) - A simple todos list
##Building a Todo app with React.js (2) - Improve Component & Remove Component