Building a Todo app with React.js (4) - Multiple Todos

下一步將是添加多個待辦事項的能力。例如,我們可能有僅用於grocey列出清單,其他的可能是計劃的博客文章列表或的事情要做今天的名單。這就是為什麽有在不同的列表中的待辦事項進行排序能力是很重要的。
- TODO CATELOG FORM
- TODO CATELOG
Component 1 - ToDo Catelog Form
它包含一個文本字段後跟一個按鈕來觸發待辦事項列表中增加新的代辦事項的目錄。
var ToDoCatalogForm = React.createClass({
getInitialState: function() {
return {item: ''};
},
handleSubmit: function(e){
e.preventDefault();
this.props.onFormSubmit(this.state.item);
this.setState({item: ''});
ReactDOM.findDOMNode(this.refs.item).focus();
return;
},
onChange: function(e){
this.setState({
item: e.target.value
});
},
render: function(){
return (
<div className="row">
<form onSubmit={this.handleSubmit}>
<div className="form-group ">
<input type='text' className="newTodoCatalogField form-control" ref='item' onChange={this.onChange} value={this.state.item}/>
<input type='submit' className="btn btn-default" style={{"float":"left","marginLeft":"5px"}} value='Add'/>
</div>
</form>
</div>
);
}
});
Component 2 - ToDo Catelog
它會顯示所有的待辦事項列表。selectedID是將當前存儲待辦事項被示出的變量,在待辦事項列表會根據selectedID更新。
var ToDoCatelog = React.createClass({
changeTodo : function(e){
this.props.onSelected( e.currentTarget.dataset.id);
},
checkActive:function(i){
if (i == this.props.selectedID)
{
return "list-group-item active";
}
else
{
return "list-group-item ";
}
},
render: function(){
var selectedID = this .props.selectedID;
var allitems =this.props.Todos;
return <div className="list-group">
{
allitems.map(function(item,i){
var _class = "";
if (i == this.props.selectedID)
{
_class = "list-group-item active";
}
else
{
_class = "list-group-item ";
}
return(
<a href="#" key={i} data-id={i} className={_class} onClick={this.changeTodo} ><span className="badge" >{item.items.length}</span>{item.name}</a>
)
},this)}</div>;
}
});
Component 3 - ToDoApp
我們將重新聲明getInitialState函數的返回值,把項目歸納到目錄下面並增加一個selectedCatelog 變數來保存目前的目錄。
getInitialState : function(){
return {Todo:[{name:"parimary",items:[{item:'Todo itmd #1',isDone:false},{item:'Todo itmd #2',isDone:true},{item:'aaaa',isDone:true},{item:'dddd',isDone:true}
]},{name:"Secondary",items:[{item:'Todo itmd #1',isDone:false},{item:'Todo itmd #2',isDone:true},{item:'Todo itmd #3',isDone:true}
]}],filter:[{keyword:'',Status:"SHOW_ALL"}],selectedCatelog:"0"};
},
我們創造AddCatelog功能和setSelectedCatalog功能。 AddCatelog功能用來新增新的代辦事項的目錄,而setSelectedCatalog功能是用來保存現在查看那一個目錄。
// Here is the Add Catelog function
AddCatelog: function(newCatalog){
var Catalog = {name:newCatalog,items:[{item:'Todo itmd #1',isDone:false}]};
var newtodo = this.state.Todo.concat([Catalog]);
this.setState({
Todo: newtodo
});
},
setSelectedCatalog: function(index){
this.state.selectedCatelog = index;
this.setState({
selectedCatelog: index
});
},
在此同時,我們還需要修改updateItems功能和deleteItem功能。更新項目或刪除項目都是根據selectedCatelog來進行的。
updateItems: function(newItem){
var item = {item:newItem,isDone:false};
var newtodo = this.state.Todo;
var allItems = this.state.Todo[this.state.selectedCatelog].items.concat([item]);
newtodo[this.state.selectedCatelog].items = allItems;
this.setState({
Todo: newtodo
});
},
deleteItem : function(index){
var newtodo = this.state.Todo;
var allItems = this.state.Todo[this.state.selectedCatelog].items.slice(); //copy array
allItems.splice(index, 1); //remove element
newtodo[this.state.selectedCatelog].items = allItems;
this.setState({
Todo: newtodo
});
},
最後,我們插入ToDoCatalogForm組件和ToDoCatelog組件到渲染功能。
render: function(){
return (
<div className="row">
<div className="col-xs-3">
<ToDoCatalogForm onFormSubmit = {this.AddCatelog} />
<ToDoCatelog selectedID = {this.state.selectedCatelog} onSelected={this.setSelectedCatalog} Todos = {this.state.Todo} />
</div>
<div className="col-xs-6">
<ToDoBanner/>
<ToDoFilter onFilter = {this.filterItem} onSearch = {this.searchItem} filter={this.state.filter}/>
<ToDoForm onFormSubmit = {this.updateItems} />
<ToDoList items = {this.state.Todo[this.state.selectedCatelog].items} filter = {this.state.filter} onDelete={this.deleteItem}/>
</div>
</div>
);
}
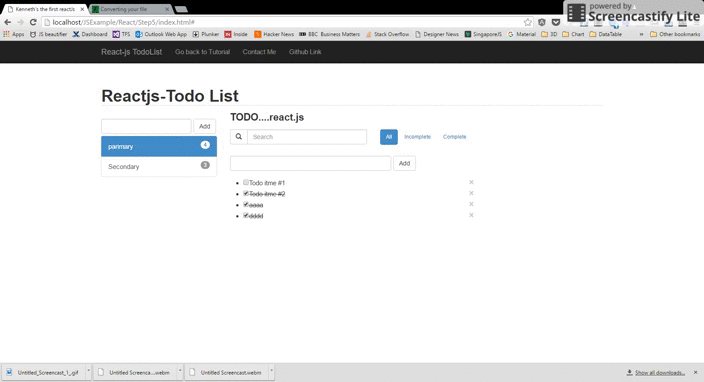
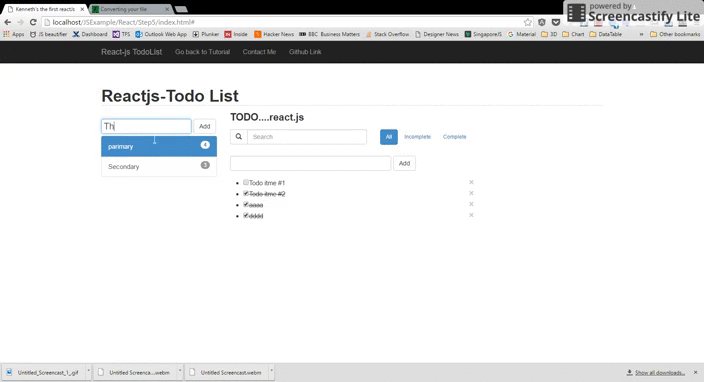
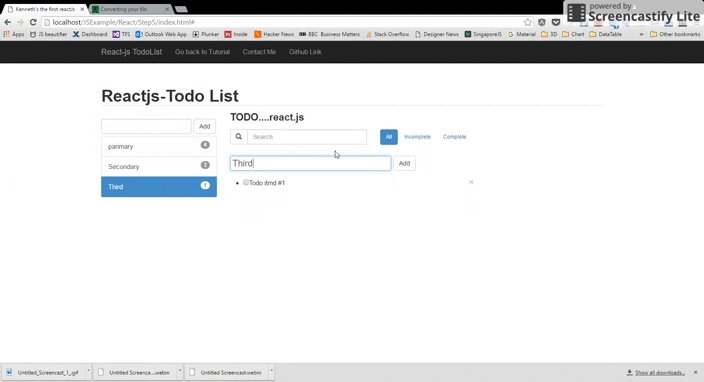
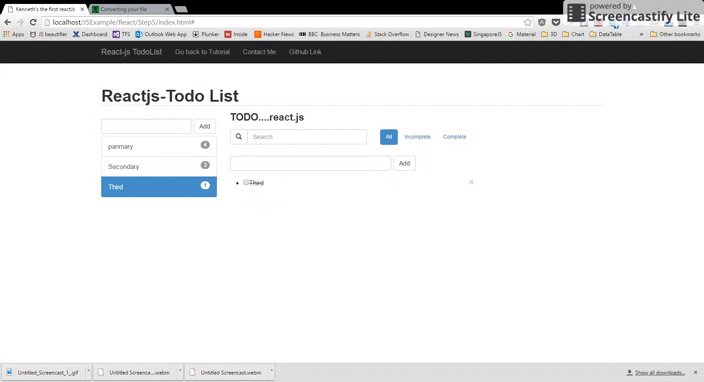
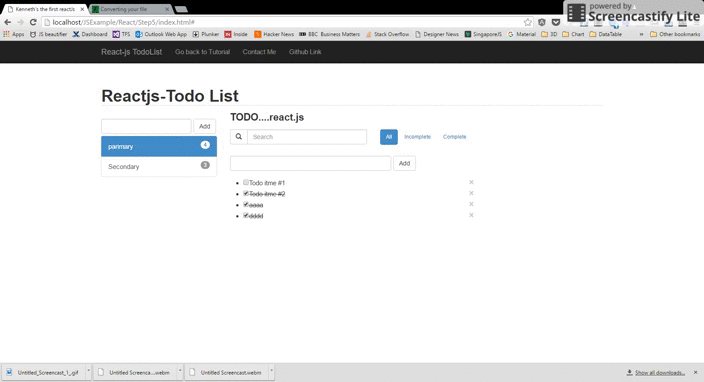
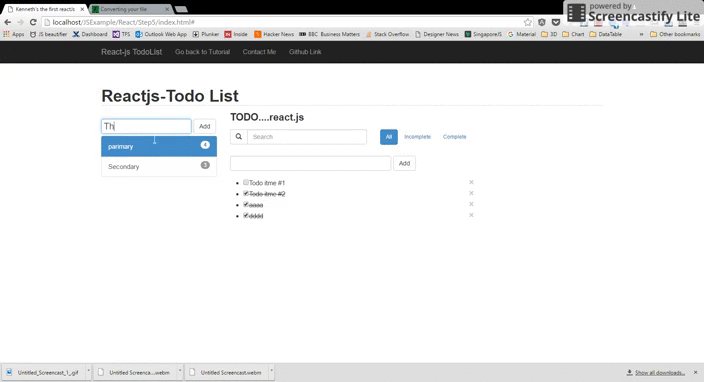
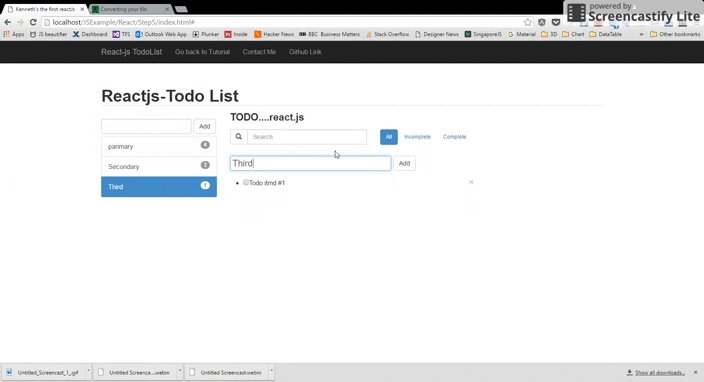
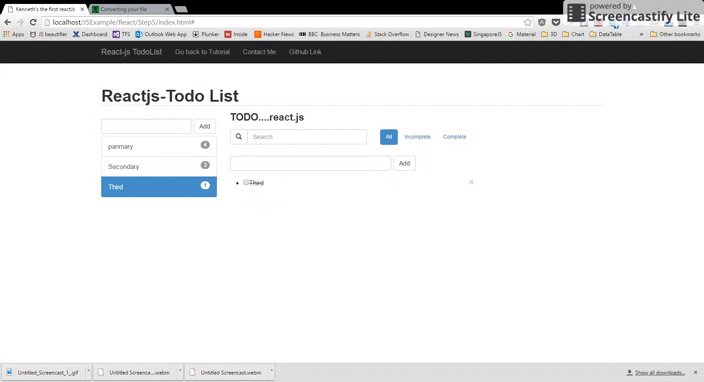
你現在應該有下面的截圖
The complete working demo can be found here .
##Building a Todo app with React.js (1) - A simple todos list
##Building a Todo app with React.js (2) - Improve Component & Remove Component