Building a Todo app with React.js (2) - Improve Component & Remove Component

In this session, we are going to improve Component and remove item. When item is completed, the checkbox of item is marked.
Redeclare Items
In order to add checkbox, we have to redeclare items and modify updateItems function. Each item in the array will have an item and a boolean Value whether that particular task is remaining or completed. The boolean value will bind to TodoListItem checkbox.
getInitialState : function(){
return {items:[{item:'Todo itme #1',isDone:false},{item:'Todo itme #2',isDone:true}]};
},
updateItems: function(newItem){
var item = {item:newItem,isDone:false};
var allItems = this.state.items.concat([item]);
this.setState({
items: allItems
});
},
Improve TodoListItem
We are going to add checkbox into TodoListItem and bind a event - changeHandler. In changeHandler, it will update the status of selected Item. When rendering component, it will see whether to apply style.
var TodoListItem = React.createClass({
changeHandler: function(e){
this.setState({
value: e.target.checked
});
this.props.children.isDone = e.target.checked;
},
render: function(){
var _style = "line-through";
if(!this.props.children.isDone)
_style ="none";
return (
<li data-id={this.props.value}
key={this.props.value}><input type="checkbox" onChange={this.changeHandler} defaultChecked={this.props.children.isDone} /><span style={{"textDecoration": _style}}>{this.props.children.item}</span></li>
);
}
});
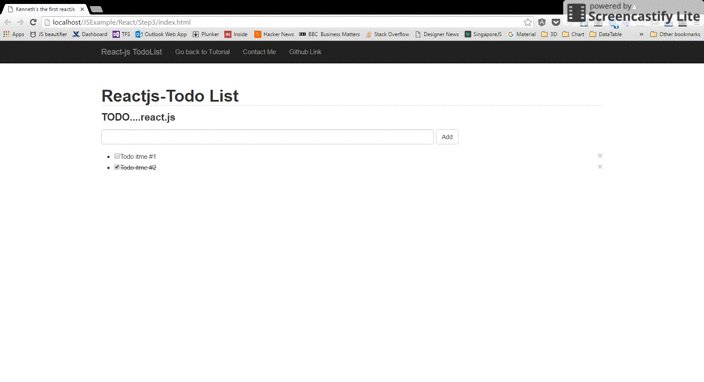
When you check or uncheck the checkbox, you will see how the underlying changes.
You should now have following screenshot
The complete working demo can be found here .
Remove TodoListItem

In the session, we are going to learn how to bind a function to a component. We should be able to delete the old TodoListItem
In TodoApp component, we create a deleteItem function and bind this function to TodoList component.
deleteItem : function(index){
var newData = this.state.items.slice(); //copy array
newData.splice(index, 1); //remove element
this.setState({
items: newData
});
},
render: function(){
return (
<div>
<ToDoBanner/>
<TodoForm onFormSubmit={this.updateItems} />
<TodoList items={this.state.items} onDelete={this.deleteItem} />
</div>
);
}
In TodoList component, it also create the Remove function and bind that to TodoListITem.
var TodoList = React.createClass({
Remove: function(e){
this.props.onDelete(e);
},
render: function() {
var createItem = function(itemText, i) {
return (
<TodoListItem key={i} value={i} onRemove = {this.Remove}>{itemText}</TodoListItem>
);
};
return <ul>{this.props.items.map(createItem, this)}</ul>;
}
});
In TodoListItem component :
It is to add Button into li element and also create a remove function to bind to this button.
RemoveHandler: function(){
this.props.onRemove(this.props.value);
},
render: function(){
var _style = "line-through";
if(!this.props.children.isDone)
_style ="none";
return (
<li data-id={this.props.value}
key={this.props.value}><button type="button" className="close pull-right" aria-hidden="true" onClick={this.RemoveHndler}>×</button><input type="checkbox" onChange={this.changeHandler} defaultChecked={this.props.children.isDone} /><span style={{"textDecoration": _style}}>{this.props.children.item}</span></li>
);
}
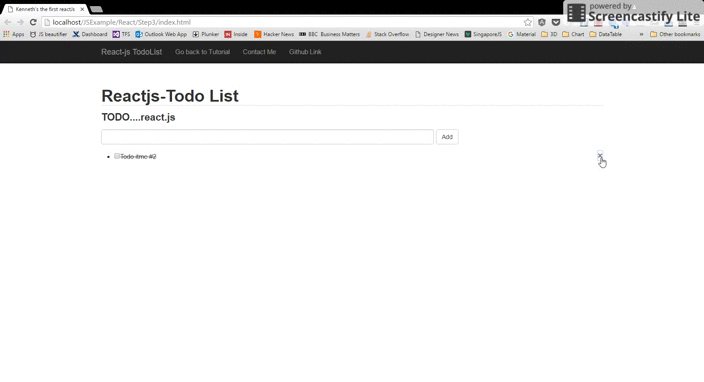
You should now have following screenshot
The complete working demo can be found here .
##Building a Todo app with React.js (1) - A simple todos list
##Building a Todo app with React.js (2) - Improve Component & Remove Component