在此课程,将要做搜寻、筛选还有排序的功能

Step1 – Sort function
这步骤将要用户可以重新排序待办事项,这裡我使用一个套件knockout-sortable.js,可以很轻易地完成这个功能。
index.html:
在待办事项控件裡,绑定sortable: {data: todos()} 就完成了,当然别忘了要引用套件
<div class="form-group" >
<ul id="todo-list" data-bind="sortable: {data: todos()}">
<li data-bind="css: { completed: completed, editing: editing }">
<div class="view">
<input class="todoCheckbox" data-bind="checked: completed" type="checkbox" >
<label data-bind="text: title, event: { dblclick: $root.editItem }, css: {textDecoration:completed()==true}" ></label>
<button class="close pull-right" data-bind="click: $root.remove">×</button>
</div>
<input class="edit" data-bind="value: title, valueUpdate: 'afterkeydown', enterKey: $root.saveEditing, escapeKey: $root.cancelEditing, selectAndFocus: editing, event: { blur: $root.saveEditing }">
</li>
</ul>
</div>
plugin in index.html :
<script type="text/javascript" src="js/libs/knockout-sortable.js"></script>
Step2 – Search and Filter function
介面

这步骤将要建立一个搜寻功能并有一个快速筛选出完成项目与未完成项目功能,在此功能也引用另一个套件router。
index.html:
引用套件:
<script type="text/javascript" src="js/libs/director.js"></script>
搜寻与筛选控件:
<div class="row" data-bind="visible: completedCount() || remainingCount()" style=" margin-top: 8px;">
<div class="col-xs-5" style="padding-left: 0px;">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button"><span class="glyphicon glyphicon-search"></span></button>
</span>
<input type="search" class="form-control" placeholder="Search" data-bind="textInput: query" autocomplete="off">
</div>
</div>
<div class="col-xs-3 ">
<ul class="nav nav-pills" id="filters">
<li data-bind="css: { active: isActive('all') }">
<a data-bind="css: { selected: showMode() == 'all' }" href="#/all">All</a>
</li>
<li data-bind="css: { active: isActive('active') }">
<a data-bind="css: { selected: showMode() == 'active' }" href="#/active">Active</a>
</li>
<li data-bind="css: { active: isActive('completed') }">
<a data-bind="css: { selected: showMode() == 'completed' }" href="#/completed">Completed</a>
</li>
</ul>
</div>
<div class="col-xs-2" style=" margin-top: 8px;">
<span id="todo-count">
<strong data-bind="text: remainingCount">0</strong>
<span data-bind="text: getLabel(remainingCount)"></span> left
</span>
</div>
</div>
待办事件控件:
在待办事项控件裡,我利用css的属性来完成搜寻与筛选功能,用$root.filteredTodos($data)来确认是否符合条件。
<div class="form-group" >
<ul id="todo-list" data-bind="sortable: {data: todos()}">
<li data-bind="css: { completed: completed, editing: editing },visible: $root.filteredTodos($data)">
<div class="view">
<input class="todoCheckbox" data-bind="checked: completed" type="checkbox" >
<label data-bind="text: title, event: { dblclick: $root.editItem }, css: {textDecoration:completed()==true}" ></label>
<button class="close pull-right" data-bind="click: $root.remove">×</button>
</div>
<input class="edit" data-bind="value: title, valueUpdate: 'afterkeydown', enterKey: $root.saveEditing, escapeKey: $root.cancelEditing, selectAndFocus: editing, event: { blur: $root.saveEditing }">
</li>
</ul>
</div>
App.js:
在filteredTodos funciton中,有两阶段,第一阶段执行筛选而第二阶段执行搜寻功能。
this.filteredTodos = function(todo) {
var result = true;
switch(this.showMode()){
case 'active':
if(todo.completed() != false)
result = false;
break;
case 'completed':
if(todo.completed() != true)
result = false
break;
}
if(result){
var filter = this.query().toLowerCase();
if(!filter){
return true;
}
else{
return todo.title().toLowerCase().indexOf(filter) !== -1;
}
}else
{
return false;
}
};
在搜寻与筛选功能裡,我不用功能方式来执行,我採用路径(URL)方式来执行,在app.js裡加了以下的代码,来取得筛选的条件,也是前面提到的Router套件。
Router({'/:filter': viewModel.showMode}).init();
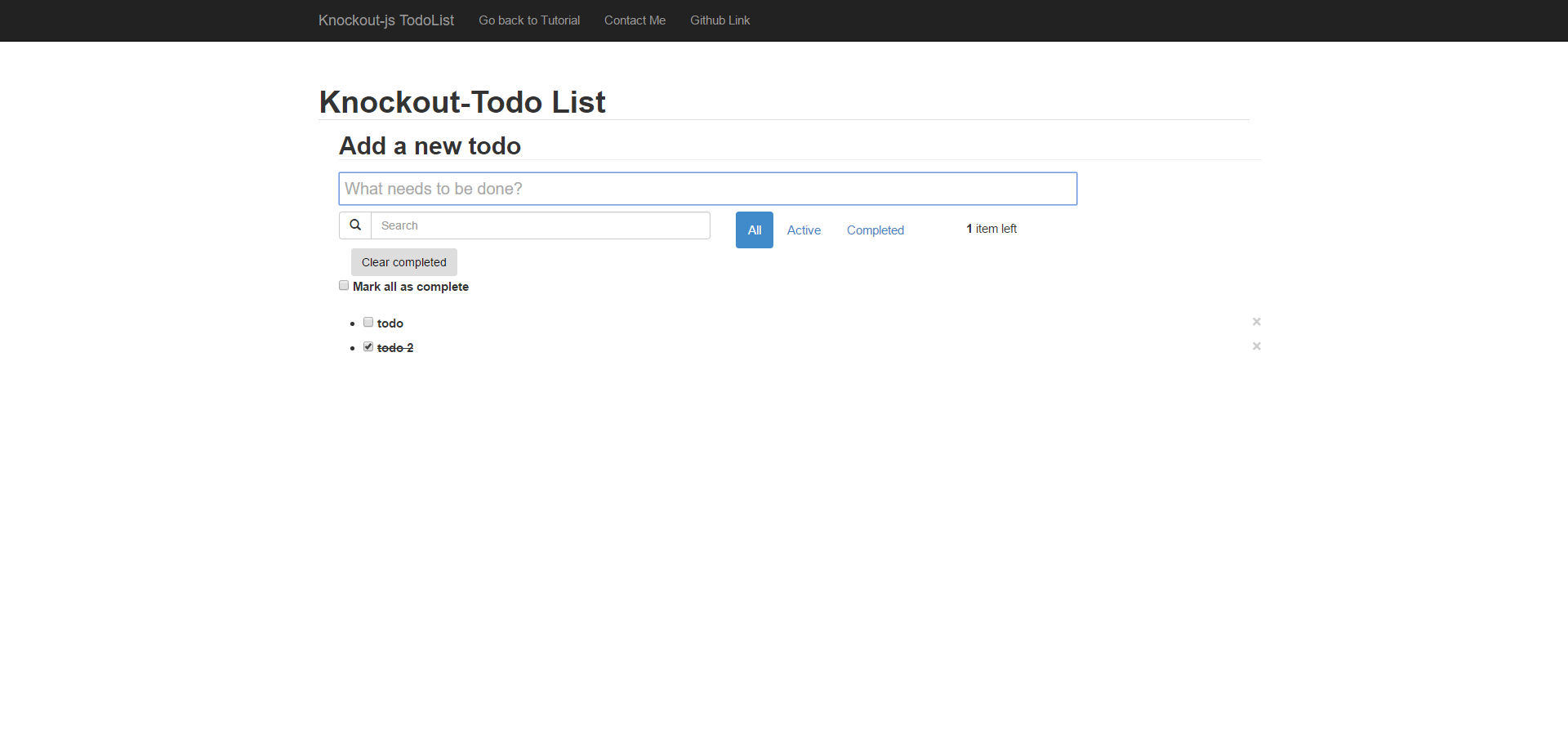
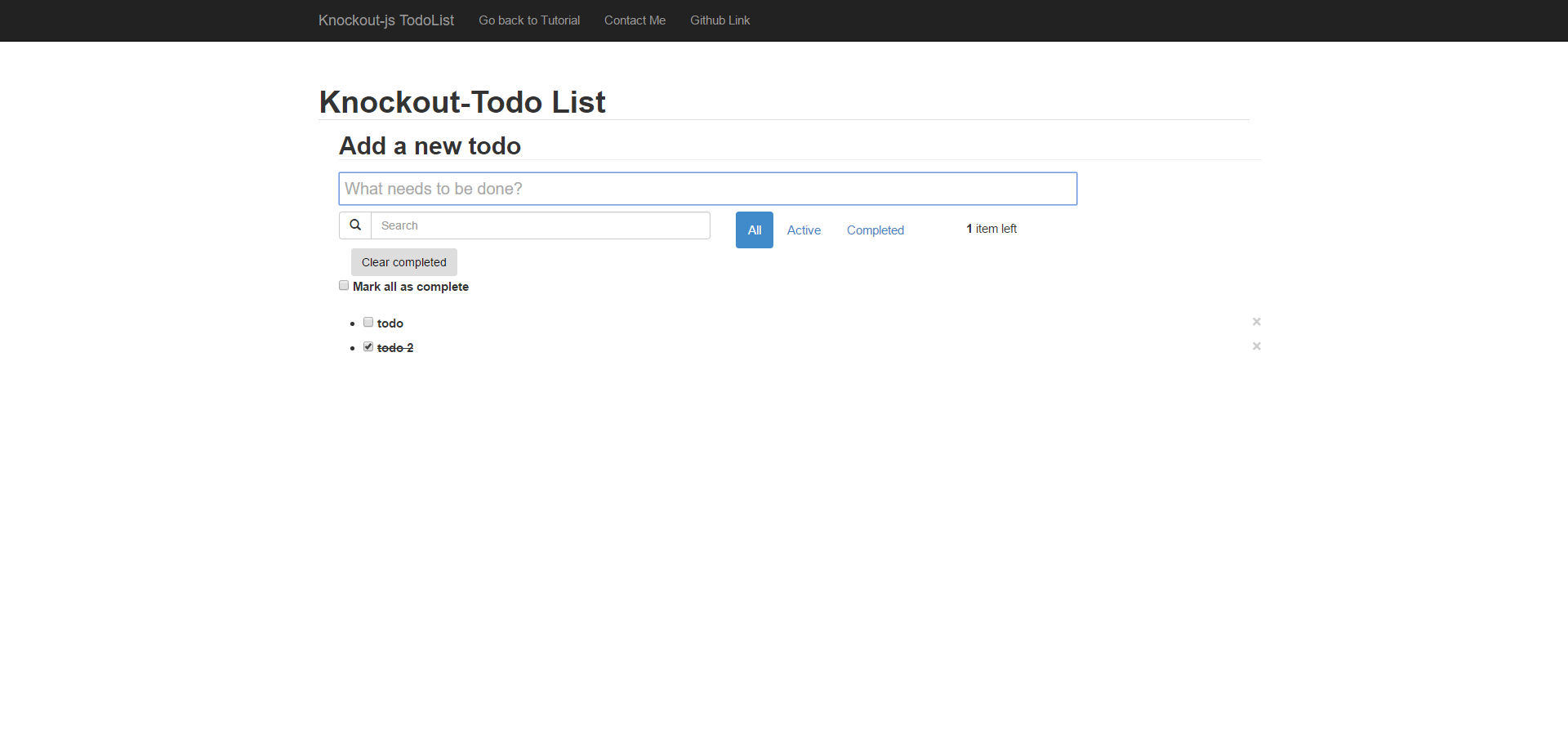
当你完成,你可以看到 TodoApp. PS: 我在完整桉例裡有加一些功能,让您们可研究一下。
The complete working demo can be found here .
##Building a Todo app with Knockout.js (1) - A simple todo list
##Building a Todo app with Knockout.js (2) - Filter、Search and Sortable function