Building a Todo app with React.js (4) - Multiple Todos

下一步将是添加多个待办事项的能力。例如,我们可能有仅用于grocey列出清单,其他的可能是计划的博客文章列表或的事情要做今天的名单。这就是为什么有在不同的列表中的待办事项进行排序能力是很重要的。
- TODO CATELOG FORM
- TODO CATELOG
Component 1 - ToDo Catelog Form
它包含一个文本字段后跟一个按钮来触发待办事项列表中增加新的代办事项的目录。
var ToDoCatalogForm = React.createClass({
getInitialState: function() {
return {item: ''};
},
handleSubmit: function(e){
e.preventDefault();
this.props.onFormSubmit(this.state.item);
this.setState({item: ''});
ReactDOM.findDOMNode(this.refs.item).focus();
return;
},
onChange: function(e){
this.setState({
item: e.target.value
});
},
render: function(){
return (
<div className="row">
<form onSubmit={this.handleSubmit}>
<div className="form-group ">
<input type='text' className="newTodoCatalogField form-control" ref='item' onChange={this.onChange} value={this.state.item}/>
<input type='submit' className="btn btn-default" style={{"float":"left","marginLeft":"5px"}} value='Add'/>
</div>
</form>
</div>
);
}
});
Component 2 - ToDo Catelog
它会显示所有的待办事项列表。selectedID是将当前存储待办事项被示出的变量,在待办事项列表会根据selectedID更新。
var ToDoCatelog = React.createClass({
changeTodo : function(e){
this.props.onSelected( e.currentTarget.dataset.id);
},
checkActive:function(i){
if (i == this.props.selectedID)
{
return "list-group-item active";
}
else
{
return "list-group-item ";
}
},
render: function(){
var selectedID = this .props.selectedID;
var allitems =this.props.Todos;
return <div className="list-group">
{
allitems.map(function(item,i){
var _class = "";
if (i == this.props.selectedID)
{
_class = "list-group-item active";
}
else
{
_class = "list-group-item ";
}
return(
<a href="#" key={i} data-id={i} className={_class} onClick={this.changeTodo} ><span className="badge" >{item.items.length}</span>{item.name}</a>
)
},this)}</div>;
}
});
Component 3 - ToDoApp
我们将重新声明getInitialState函数的返回值,把项目归纳到目录下面并增加一个selectedCatelog 变数来保存目前的目录。
getInitialState : function(){
return {Todo:[{name:"parimary",items:[{item:'Todo itmd #1',isDone:false},{item:'Todo itmd #2',isDone:true},{item:'aaaa',isDone:true},{item:'dddd',isDone:true}
]},{name:"Secondary",items:[{item:'Todo itmd #1',isDone:false},{item:'Todo itmd #2',isDone:true},{item:'Todo itmd #3',isDone:true}
]}],filter:[{keyword:'',Status:"SHOW_ALL"}],selectedCatelog:"0"};
},
我们创造AddCatelog功能和setSelectedCatalog功能。 AddCatelog功能用来新增新的代办事项的目录,而setSelectedCatalog功能是用来保存现在查看那一个目录。
// Here is the Add Catelog function
AddCatelog: function(newCatalog){
var Catalog = {name:newCatalog,items:[{item:'Todo itmd #1',isDone:false}]};
var newtodo = this.state.Todo.concat([Catalog]);
this.setState({
Todo: newtodo
});
},
setSelectedCatalog: function(index){
this.state.selectedCatelog = index;
this.setState({
selectedCatelog: index
});
},
在此同时,我们还需要修改updateItems功能和deleteItem功能。更新项目或删除项目都是根据selectedCatelog来进行的。
updateItems: function(newItem){
var item = {item:newItem,isDone:false};
var newtodo = this.state.Todo;
var allItems = this.state.Todo[this.state.selectedCatelog].items.concat([item]);
newtodo[this.state.selectedCatelog].items = allItems;
this.setState({
Todo: newtodo
});
},
deleteItem : function(index){
var newtodo = this.state.Todo;
var allItems = this.state.Todo[this.state.selectedCatelog].items.slice(); //copy array
allItems.splice(index, 1); //remove element
newtodo[this.state.selectedCatelog].items = allItems;
this.setState({
Todo: newtodo
});
},
最后,我们插入ToDoCatalogForm组件和ToDoCatelog组件到渲染功能。
render: function(){
return (
<div className="row">
<div className="col-xs-3">
<ToDoCatalogForm onFormSubmit = {this.AddCatelog} />
<ToDoCatelog selectedID = {this.state.selectedCatelog} onSelected={this.setSelectedCatalog} Todos = {this.state.Todo} />
</div>
<div className="col-xs-6">
<ToDoBanner/>
<ToDoFilter onFilter = {this.filterItem} onSearch = {this.searchItem} filter={this.state.filter}/>
<ToDoForm onFormSubmit = {this.updateItems} />
<ToDoList items = {this.state.Todo[this.state.selectedCatelog].items} filter = {this.state.filter} onDelete={this.deleteItem}/>
</div>
</div>
);
}
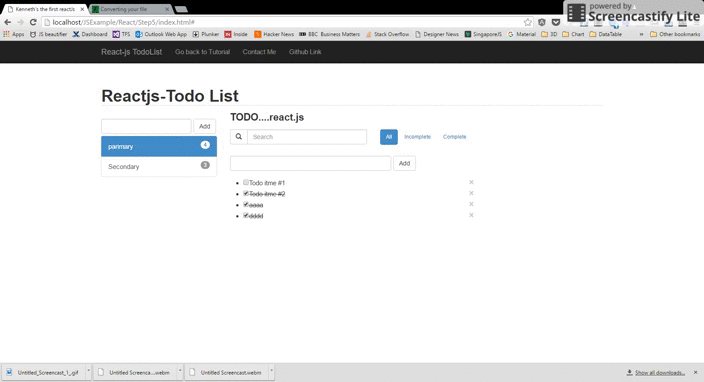
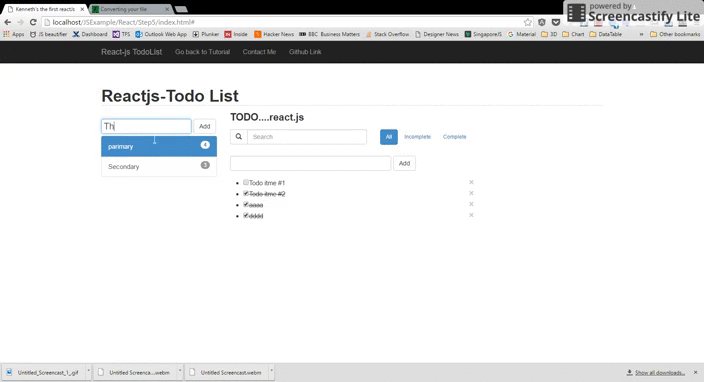
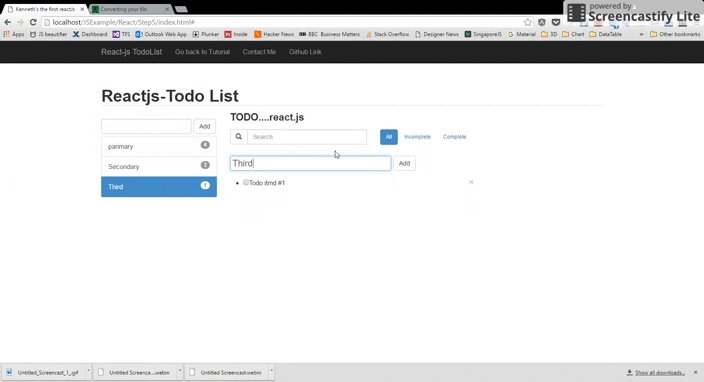
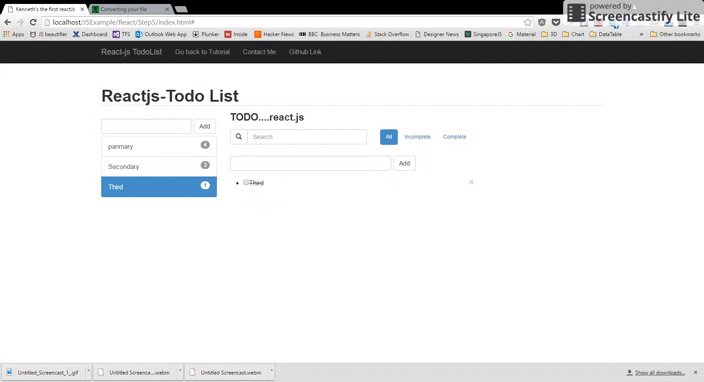
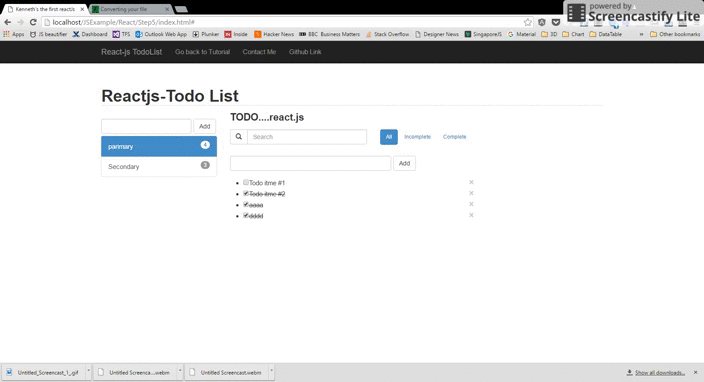
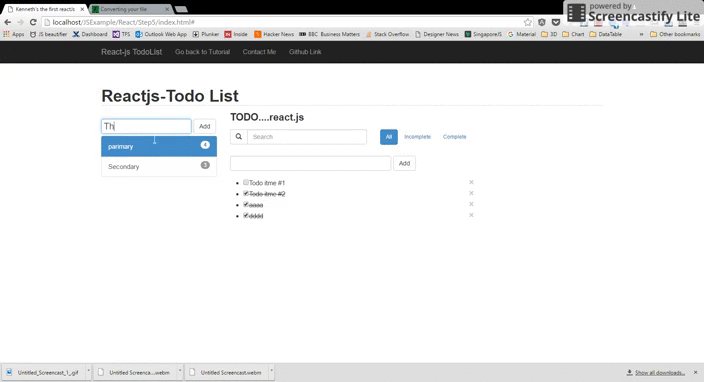
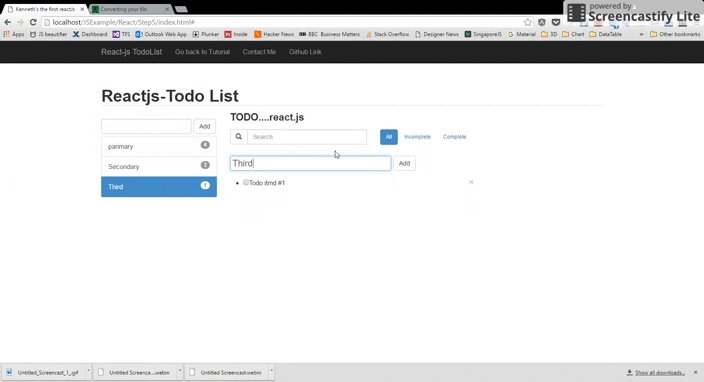
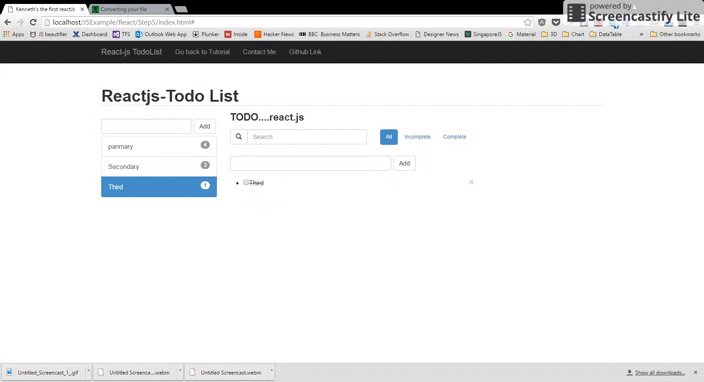
你现在应该有下面的截图
The complete working demo can be found here .
##Building a Todo app with React.js (1) - A simple todos list
##Building a Todo app with React.js (2) - Improve Component & Remove Component