Building a Todo app with React.js (2) - Improve Component & Remove Component

在这节,我们要改进Components,并删除项目。让使用者可以删除项目和当项目项目已经完成,项目的复选框可以被标记。
Redeclare Items
为了添加复选框,我们必须重新定义项和修改updateItems功能。阵列中的每个项目都会有一个项目,一个布尔值,特定的任务是否剩余或已完成。布尔值将绑定到TodoListItem复选框。
getInitialState : function(){
return {items:[{item:'Todo itme #1',isDone:false},{item:'Todo itme #2',isDone:true}]};
},
updateItems: function(newItem){
var item = {item:newItem,isDone:false};
var allItems = this.state.items.concat([item]);
this.setState({
items: allItems
});
},
Improve TodoListItem
我们将添加到复选框,并TodoListItem绑定事件 - changeHandler 。在changeHandler ,它将更新所选项目的状态。当渲染组件,它会看到是否应用样式。
var TodoListItem = React.createClass({
changeHandler: function(e){
this.setState({
value: e.target.checked
});
this.props.children.isDone = e.target.checked;
},
render: function(){
var _style = "line-through";
if(!this.props.children.isDone)
_style ="none";
return (
<li data-id={this.props.value}
key={this.props.value}><input type="checkbox" onChange={this.changeHandler} defaultChecked={this.props.children.isDone} /><span style={{"textDecoration": _style}}>{this.props.children.item}</span></li>
);
}
});
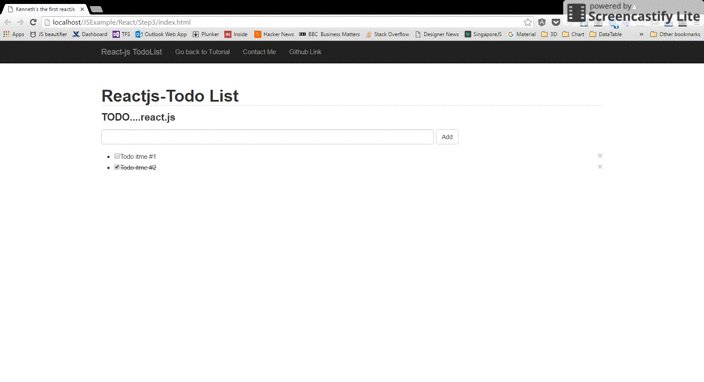
当您选中或取消选中该单选框,你将看到如何变化。你现在应该有下面的截图。

The complete working demo can be found here .
Remove TodoListItem

我们将了解如何将功能绑定到一个组件。我们应该能够删除旧的TodoListItem
在TodoApp组件,我们创建了一个deleteItem功能,绑定此功能到TodoList的组件。
deleteItem : function(index){
var newData = this.state.items.slice(); //copy array
newData.splice(index, 1); //remove element
this.setState({
items: newData
});
},
render: function(){
return (
<div>
<ToDoBanner/>
<TodoForm onFormSubmit={this.updateItems} />
<TodoList items={this.state.items} onDelete={this.deleteItem} />
</div>
);
}
在TodoList组件,也创造了删除功能并绑定到TodoListITem 。
var TodoList = React.createClass({
Remove: function(e){
this.props.onDelete(e);
},
render: function() {
var createItem = function(itemText, i) {
return (
<TodoListItem key={i} value={i} onRemove = {this.Remove}>{itemText}</TodoListItem>
);
};
return <ul>{this.props.items.map(createItem, this)}</ul>;
}
});
在 TodoListItem 组件 , 添加按钮到li元素,并创建一个remove函数绑定到这个按钮。
RemoveHandler: function(){
this.props.onRemove(this.props.value);
},
render: function(){
var _style = "line-through";
if(!this.props.children.isDone)
_style ="none";
return (
<li data-id={this.props.value}
key={this.props.value}><button type="button" className="close pull-right" aria-hidden="true" onClick={this.RemoveHndler}>×</button><input type="checkbox" onChange={this.changeHandler} defaultChecked={this.props.children.isDone} /><span style={{"textDecoration": _style}}>{this.props.children.item}</span></li>
);
}
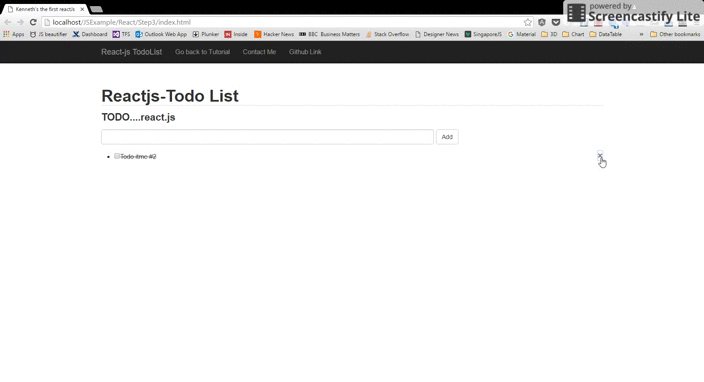
你现在应该有下面的截图
The complete working demo can be found here .
##Building a Todo app with React.js (1) - A simple todos list
##Building a Todo app with React.js (2) - Improve Component & Remove Component